Here’s a typical situation:
The project design is finished and is pixel perfect. The designer and the stakeholder are satisfied with the result and the whole team awaits to click through the live version of the product. Finally, the development is finished and the link is sent to Slack.
And the frustration steps in: the product is opened in a browser and it resembles what everyone saw in Figma but is somehow worse. In addition, it does not operate quite like the approved prototype.
The good news is that the biggest part of the problem came during the development stage and can be corrected. And Design Quality Assurance will help with that.
What is Design Quality Assurance and what it has to do with testers?
Academically speaking, Design Quality Assurance is verifying the compliance of the final frontend with the initial mockup. To put it simply, the designer needs to check the frontend for visual and functional inconsistencies.
Do Quality Assurance Engineers or testers have anything in common with Design QA specialists? Of course, they all aim to make the final product better. Though, in practice, while the first group will write cases and dive into code, the second group will keep their eye open for a lacking pair of pixels between fields and interface logic flaws.
How to implement Design QA and not make the PM’s life worse?
Adding a new stage to a complete work process may affect the whole team. Often the delivery speed has the top priority and the idea of an additional check won’t spark any enthusiasm.
So here are some points for a designer to prove the necessity of Design QA:
- High product quality.
- A Well-developed UX that leads to business metrics growth.
- A better synergy between designers and developers.
- Design consistency.
At the same time, it would be best to dedicate a separate paragraph to the problems caused by the absence of the Design QA:
New product releases and updates can roll out every week. And, when each such release is filled with minor issues the product will eventually transform into a buggy Frankenstein monster in a couple of months. Of course, there is no talk about consistency in such instances, the NPC starts to fall and the word Quality becomes inappropriate.
If the mentioned reasons did convince the team, then it’s time to think about how to integrate Design QA in Agile. Usually, the design comes first. Then developers pick up the mockups and QA engineers check the feature already released on the frontend.
This raises the question: should the Design QA be conducted before or after the regular QA?
Let’s say that regular QA goes first. The testers are not aware of how the designer intended the feature to work so they may greenlight an incorrect solution. Then, during Design QA, the designer will step in and announce that the feature should be reworked. This will lead to another QA check after developers update the feature.
This scheme will prove ineffective and that is why we suggest the following workflow:
Design > Development > Design QA > QA
How to do Design QA step-by-step?
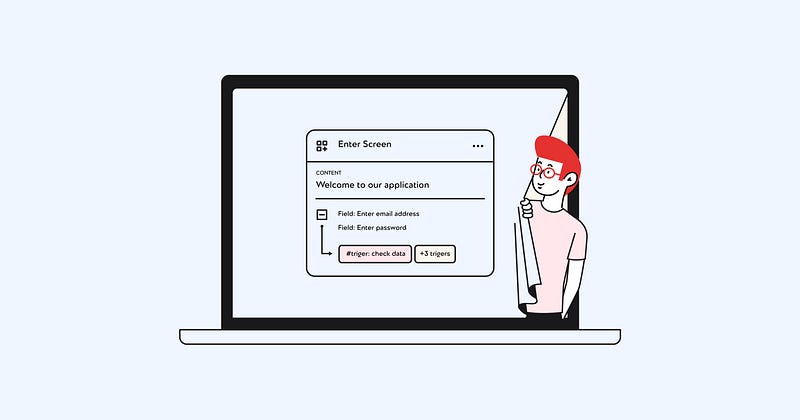
Let’s dive into the steps of Design QA with an example from our work.
The card presented below is from Workflow Builder, a part of the flow for an imaginary product X.
On the left, we have our initial design; on the right — what the development had done to the poor thing.
A skilled designer can spot a missed pixel or a differing color with the naked eye. However, a checklist wouldn’t hurt so we’ll list all necessary edits step-by-step.
1. Size and Spacing
This is, perhaps, the most common problem. In the example below, the card size is correct but the contents are scattered. The baselines were ignored and, because of that, some elements are all over the place.
It is very important to provide developers with clear and comprehensible edits. If there is a problem with indents – highlight the issue on a mockup. Always attach a screenshot from the testing environment and the correct design. We do it right in Figma and provide details in the comments.
For better task transparency specify correct and wrong values for each indent. Use the same approach for colors, fonts, and everything else.
Spacing: now 16px — should be 24 px
Text Style: now Manrope Light — should be Manrope Medium
Color: now #808386 — should be #02070D
2. Colors
Another common sin is color mismatch. In our example the card border and the arrow are too dark, also the tag text colors are wrong.
3. Missing elements
Sometimes, interface elements may be left out during development. In the example, the divider was missing and the text molded in a single block hurting the readability.
4. States
The designer always covers all states including hover, loading, error, empty state, etc. However, some states may be done wrong or missed completely. It is up to the designer to ensure that everything is present and realized correctly.
5. Text Styles
The printing nuances can be hard to spot with the naked eye but it’s no excuse for an interface to look poorly. This will lead to users subconsciously realizing that something is off with the product but being unable to pin down what exactly is wrong.
In the example below, the developer used Light instead of Medium. It seems not to be a critical problem but a missing divider may hurt the readability of the card and reduce the Time-on-task metric.
6. UX & Behavior
Above we have five solid points about the visuals. Nevertheless, an equally important part of Design QA is checking the logic of functionality and elements’ behavior.
If the documentation is absent, the developer may incorrectly understand the interaction logic behind the designer’s idea. The developer should have this information before starting feature development but it would be better to provide them with a little more support.
Bonus: Reduce the Design QA time before the work even started
If the Design QA is executed regularly, it will form a habit that will take less and less time. Can it be even shorter? For sure.
Just follow the next recommendations:
- Design system. Create a full-scale design system, not just the Figma components but also a library with code and logic descriptions. This advice is obvious but not everybody follows it.
- Documentation. A detailed description of the functionality and requirements will aid the developer in delivering the feature faster. Who should be responsible for this documentation: the designer, PM, or BA — it is up to each team to decide on their own.
- Quick Loom presentations. Most of the time, to reveal the new feature idea to developers, designers present the final result in a design review. But if, for some reason, it can’t be done, you can just record a mini-presentation in Loom and attach a link to the video mockup.
- Fatality. It’s highly unlikely that you have heard this word in the context of IT but that’s what we at Glow call the final stage of a mockup.
We at Glow are happy to help with implementing Design QA in your project. Write to us at hello@glow.team and we are ready to answer any questions that you have.